Wenn Du per Javascript ein beliebiges Element vom Shadow-DOM auslesen oder manipulieren möchtest, dann zeige ich Dir in diesem kurzen Tutorial wie Du mit Javascript Shadow-Root an jedes Element vom Shadow-DOM rankommst.
Webdevelopment Blog über MySQL & PHP
Im Webdevelopment Blog schreibe ich über Tools, Tipps und Tricks zu Themen aus MySQL, PHP, HTML und CSS.
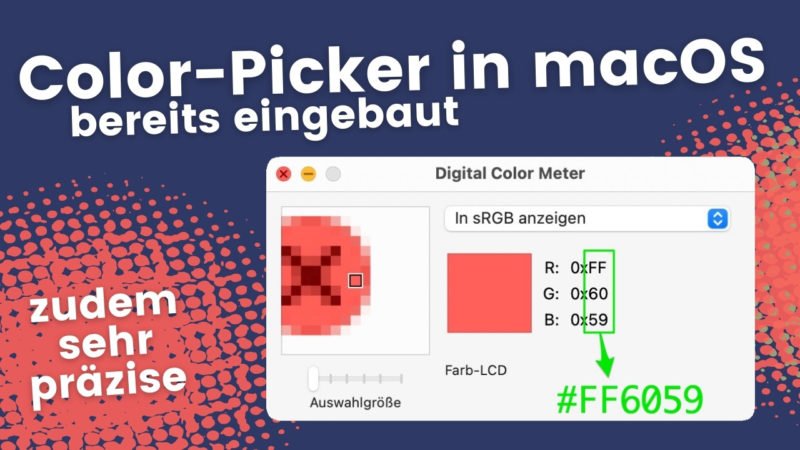
Eingebauter Color Picker in mac OS für HEX und RGB Werte, den kaum einer kennt

MacOS hat einen eingebauten Color Picker für Hex und RGB Werte, den kaum einer kennt. Das liegt sicher daran, dass die Ausgabe der Hex-Werte nicht standardmäßig eingeschaltet ist und erst aktiviert werden muss. Dann ist aber die in mac OS integrierte „Digital Color Meter App“ alles was Du für einen schnellen Color Picker brauchst. Ich zeige Dir in diesem Beitrag, wie Du die Hex-Wert Ausgabe aktivierst.
Mailjet API v4 SMS Versand mit Curl – PHP Beispiel
Hier findest Du ein ganz simplifiziertes PHP Curl Beispiel, mit Hilfe dessen Du mit der Mailjet Api v4 SMS versenden kannst. Dieses Beispiel einer Transaktions-SMS API lässt sich schnell und mit minimalem Aufwand in jedes PHP Projekt integrieren, um sofort mit dem SMS-Versand beginnen zu können. Der Clou: es gibt keine Paketabhängigkeiten!
Google Analytics ohne Cookies und Cookie Consent

Du kannst sehr einfach Google Analytics ohne Cookies und Cookie-Consent auf Deiner Webseite nutzen – ohne Cookie, Local Storage oder gar Fingerprinting. Alles was Du dafür brauchst ist ein Google Analytics Code, der keinen Cookies setzt und eine kleine Logik, die Dir eine eigene, anonyme aber eindeutige User-ID generiert, die nicht zu Google gesendet wird.
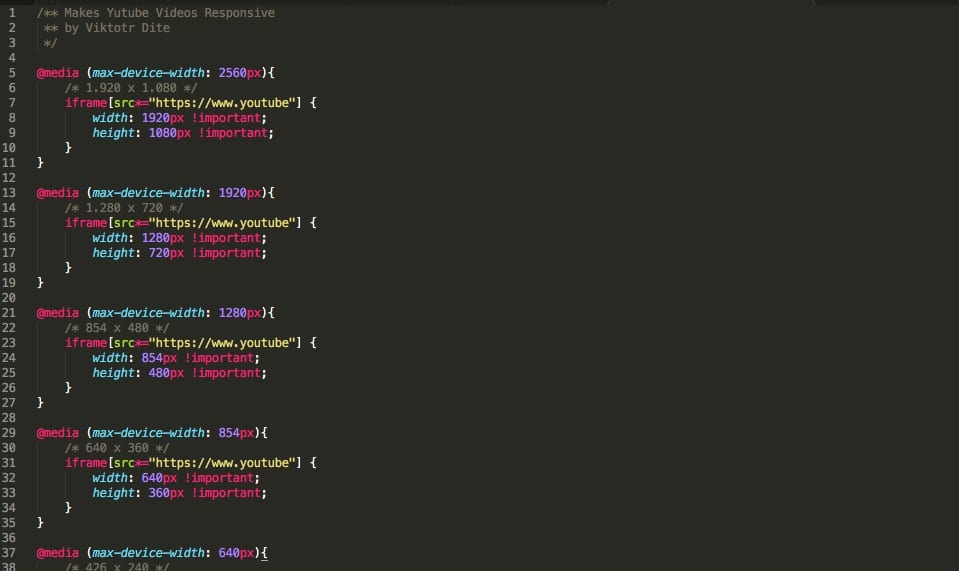
Simples CSS um alle Youtube Videos auf Deiner Seite responsive anzuzeigen

Um alle Youtube Videos auf Deiner Seite responsive anzuzeigen, benötigst Du nur dieses CSS, mehr nicht. Du musst absolut gar nichts an den iframes von Youtube verändern. Und das ohne Du am iframe Code von YouTube ändern musst. Einfach das folgende CSS in Deine CSS Datei an einer beliebigen Stelle einfügen und gut.
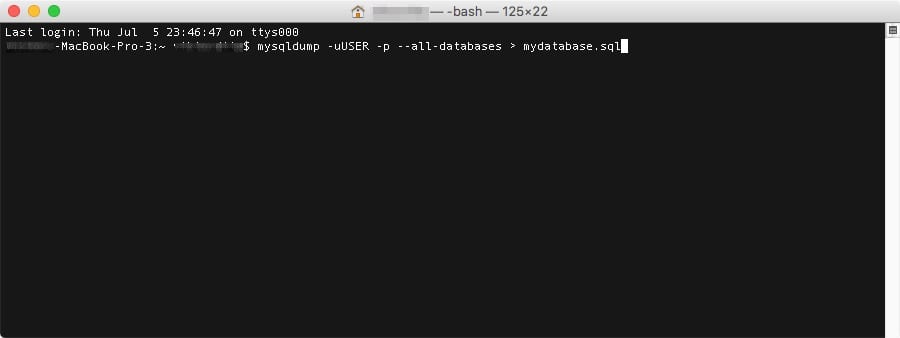
MySQL Dump mit praxisnahen Beispielen einfach erklärt

Ein MySQL Dump eignet sich perfekt dafür auf einem UNIX oder Linux System ein MySQL Backup zu erstellen, da keine weitere Software benötigt wird. Doch wie sind die Optionen, die beim mysqldump Befehl angegeben werden müssen? Ich vergesse es auch immer wieder, so dass ich mir hier im Beitrag ein Gedankenstütze baue. Ich bin mir sicher, dass Du auch davon profitieren kannst. In diesem Beitrag findest Du praxisnahe Beispiele für den Aufruf von mysqldump. Solltest Du noch Fragen offen haben, darfst Du mich gern kontaktieren.
MySQL Update Beispiele in der Praxis
Beispieltabelle „Kontakte“ ID Name Nachname Email 05 Viktor Mustermann viktor-mustermann@musterdmain.de 06 Mia Muster miamuster@musterdmain.de 06 Sina Muster sinamuster@musterdmain.de Allgemeiner Aufruf von MySQL Update
Yourls URL shortener DSGVO konform umbauen
Yourls ist ein beliebter, selbst gehosteter URL shortener. Mit dem Ende der Übergangsfrist der DSGVO am 25.5.18 muss der Dienst entweder mit einem Anonymizer Plugin nachgerüstet werden oder eine kleine Änderung in der functions.php vorgenommen werden, denn yourls speichert von Haus aus die Zugriffs-IP-Adressen vollständig in einer eigenen Datenbank und kommuniziert mit dem „Mutterschiff“.
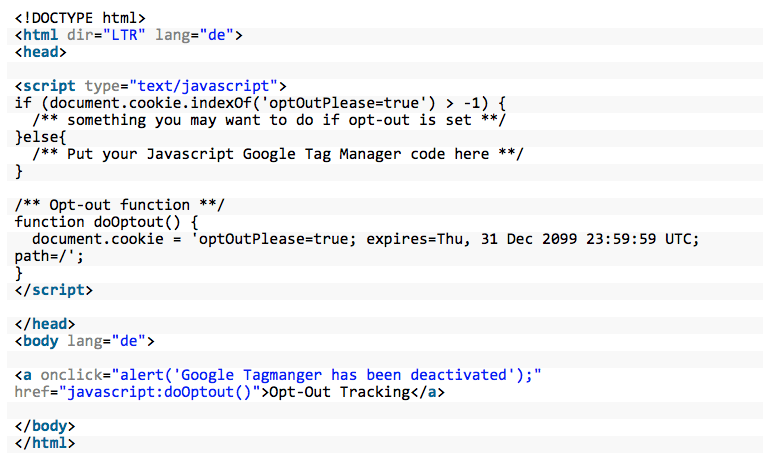
Google Tag Manager DSGVO konform einbinden

Ich habe im Rahmen der DSGVO bereits viele Anleitungen zum „Opt-Out mit dem Google Tag Manager“ gelesen und gesehen. Dabei machen alle aber einen und den selben Fehler. Sobald der Google Tag Manager ausgeführt wird, werden Daten bereits an Google gesendet. Dabei ist es dann auch egal, ob man die Ausführung von Analytics, Adwords Conversion etc. verbietet. Die IP und sämtliche andere Daten wandern ja bereits beim Aufruf des Tagmanagers zu Google. Hinweis: Dieser Beitrag ist veraltet! Mit Hilfe meines Skripts können Deine Website Besucher der Ausführung des Google Tag Manager widersprechen und Du damit den Google Tag Manager DSGVO konform einbinden
Flyout Navigation Android Touch kompatibel machen
Die meisten Flyout Navigation Menüs im Web, die per reinem CSS und mit Hilfe von Mouseover (:hover) aufgebaut sind, funktionieren nicht auf Touch-Devices (ausgenommen jüngere Apple iOS Devices). Touch Geräte haben ja kein Hover und können damit die Flyouts nicht öffnen. Ein Tap auf das Hauptelement öffnet sofort die dahinter liegende URL, statt das Flyout aufzumachen. Damit sind solche Menüs auf Touchgeräten nicht funktional. Das musste ich leidvoll erkennen. Meine Navigation auf einem Projekt war bestimmt seit 3 Jahren für Android Gerät quasi nicht nutzbar.
WordPress Benachrichtigung bei neuen Beiträgen

Wenn man als WordPress Admin kontrollieren möchte, wer, wann und was auf der eigenen Multiauthor WordPress Installation veröffentlicht (um bspw. ein Posting nach Veröffentlichung auf Korrektheit der Seitenstruktur zu überprüfen), dann ist ein kleines Plugin ganz hilfreich, dass mich als Admin immer dann benachrichtigt, wenn ein neuer Beitrag beschrieben wurde.
Blogbeiträge richtig mit dem Google Profil verknüpfen
Seit dem der Autor Tag und das Google+ Profil von Google eingestellt wurden, fragst Du Dich sicher, wie Du jetzt Deinen Blog richtig mit einem Google Profil verknüpfen kannst. Aktuell heißt das Zauberwort wohl Schema.org. Mithilfe von sogenannten Rich-Snippets kannst Du Google mitteilen, dass der Blogpost zu einem Autor gehört, der ein Google / YouTube Profil hat. Bei mir sieht das aktuell so aus:
Webserver auf Strato Rootserver einrichten und warten (Debian Ubuntu Server)
Ich stehe wieder vor der Aufgabe einen neuen Server aufsetzen zu müssen weil zwei bestehende auf einen neuen migriert werden sollen. Da bietet es sich ja mal an, die wichtigen Schritte in einem einzigen Beitrag zusammenzufassen um nichts zu vergessen. Dieser Beitrag geht von einer nackten Ubuntu 14.04 Lts Server Installation auf einem Strato-RootServer aus. Die meisten Schritte können aber 1:1 auch auf anderen Debian Systemen oder Hostern mit Debian System umsetzen. Bei der Installation des Ubuntu System ist es wichtig, dass der Parallels Plesk nicht mit installiert wird! Plesk ist die Sicherheitslücke überhaupt! Für die Einrichtung wird ein SSH Client benötigt. Unter Windows nutze ich gern PuTTY. Ansonsten gibt es diese PuTTY Alternativen.
Ein Array über GET URL Parameter übergeben
Um ein Array oder ein Objekt über $_GET Parameter zu übergeben, lässt sich das Array am einfachsten serialisieren und dann mit base64 kodieren. Auf diese Weise kann es in keinem Browser zu einem Problem mit dem Objekt kommen.
disabled select option am mobile Safari =< 5.1realisieren
Ich habe heute mit einem großen Schrecken feststellen müssen, dass der mobile Safari =< 5.1 (und wahrscheinlich auch alle Versionen vor iOS 7.1) keine Optionen in einem Select disablen kann. Trotz des Attributs disabled=“disabled“ wird eine Option angezeigt! Das kann recht unangenehme Folgen haben. Die einzige Methode, die ich bisher gefunden habe besteht darin, für alle iOS Devices unter iOS 7 mittels JavaScript disabled options komplett aus dem DOM zu entfernen:
Wer Slideshare nutzt muss jetzt sofort handeln!

Wer Slideshare auf einer deutschen Seite eingebettet hat, muss jetzt dringend handeln! Sonst besteht eine hohe Abmahnungsgefahr! Es hat sich nämlich herausgestellt, dass eine Einbindung von Slideshare-Präsentationen nach deutschem Recht datenschutzwidrig ist. Die Embedds enthalten Tracking-Codes, die Drittanbietern IP-Adresse der Nutzer liefern und damit nach deutschem Recht rechtswidrig sind ~ frei nach RA Thomas Schwenke. Ich habe auf die Schnelle eine Lösung für mich gefunden und möchte sie euch natürlich nicht vorenthalten! Es gibt nämlich einen relativ einfachen Weg einen Hinweis vor der Einbindung des SlideShare iframes einzublenden! Wie auch bei den „2 Click Social Media“ Buttons, werden auch hier erst nach einem Klick auf ein Vorschaubild die SlideShare Slides aktiviert.
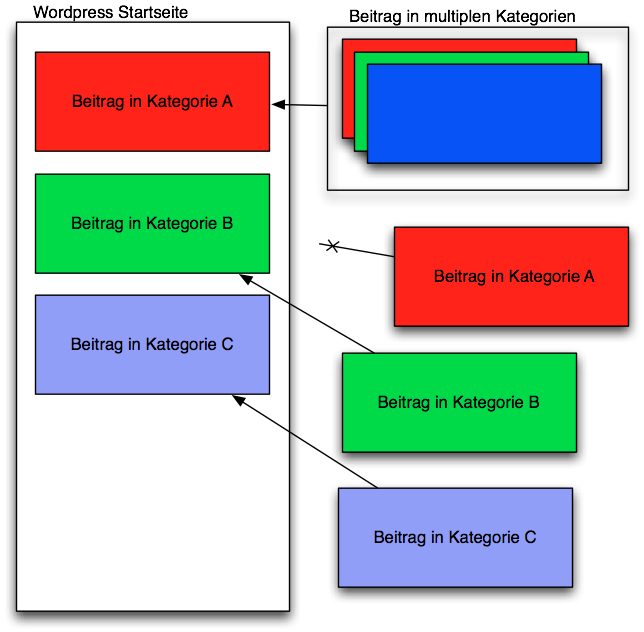
Bestimmte WordPress Kategorien verstecken, Beiträge in multiplen Kategorien dennoch anzeigen.

In diesem Beitrag geht es darum, wie Du bestimmte WordPress Kategorien auf der Startseite verstecken jedoch Beiträge mit multiplen Kategorien trotzdem anzeigen kannst. Folgendes Problem: Du möchtest Beiträge einer bestimmten WordPress Kategorie von der Startseite des Blogs verbannen. Du möchtest aber die Beiträge, die zusätzlich noch in einer anderen Kategorie enthalten sind trotzdem angezeigt lassen. Konkretes Beispiel: Kategorie A soll auf der Startseite des Blogs nicht angezeigt werden. Beiträge, die aber in mehr als nur in Kategorie A enthalten sind, sollen trotzdem angezeigt werden.
Mit Javascript GET url Parameter auslesen

Manchmal möchte man in einer einfachen HTML Datei ohne PHP auch mal die GET Parameter auslesen. Beispielsweise ließe sich damit ein simpler A/B Test einer Adwords Plain HTML Landingpage erstellen, wo nur wenige Elemente auf der Seite durch URL Parameter angepasst werden. Gut, dass man da mit Javascript GET url Parameter auslesen kann. Ich zeige Dir in diesem Beitrag eine sehr einfache und effektive Methode dafür.
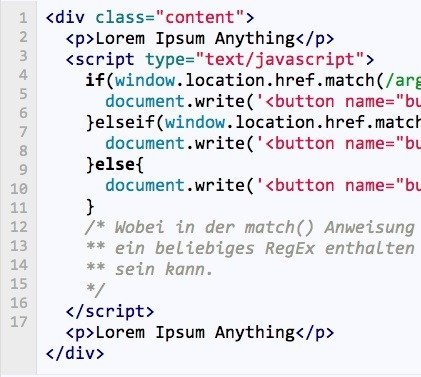
Externe html Datei im WordPress Template laden

Wer eine externe html Datei im WordPress Template laden, verarbeiten und dann erst ausgeben möchte, wird an einem include() scheitern, da WordPress die include Datei gleich mit einem echo ausgibt. Es gibt jedoch eine andere Möglichkeit. Und damit ich diese andere Möglichkeit nicht vergesse, schreibe ich sie hier auf. Damit lässt sich in einem WordPress Template bspw. eine html Datei laden, darauf eine RegEx Funktion anwenden und letztendlich nach der Verarbeitung ausgeben lassen.