Breadcrumbs helfen dem User dabei sich schneller auf der Webseite zurechtzufinden in dem sie Ihm genau aufzeigen in welcher Hierarchie auf der Webseite er sich gerade befindet. Der Vorteil der mit Rich Snippets angereicherten Breadcrumb liegt auf Googles Seite (der Seite der Suchmaschinen). Google kann den Content dank der Rich Snippets besser in die Seite einordnen, also die Taxonomie der Seite einfacher bestimmen.
Da ich mittlerweile mehr WordPress Plugins installiert habe als für das Blog gut ist und ich die volle Kontrolle über meine Breadcrumbs in WordPress haben möchte, war ich auf der Suche nach einer geeigneten Möglichkeit die Breadcrumb Navigation ohne ein Plugin in WordPress einzubauen.
WordPress Breadcrumb Grundlösung
Bei wpti.ps habe ich dann letztendlich die perfekte Grundlage für die Plugin-lose Implementierung der WordPress Breadcrumb Navigation gefunden.
Was mir hier gefehlt hat ist, dass die WordPress Breadcrumb nicht in den Kategorien-Seiten erschien und der eigentliche Post selbst nicht in der WordPress Breadcrumb enthalten war. Also habe ich kurzerhand das Skript angepasst und mir die fehlenden Attribute dazugebaut
WordPress Breadcrumb Navigation ohne Rich-Snippets
Das Ergebnis schaut letztendlich später so aus:
Dazu muss der folgende Sourcecode am Ende der functions.php im jeweiligen WordPress Theme Verzeichnis hinzugefügt werden und im Template an passender Stelle mit
<?php echo write_breadcrumb(); ?>
aufgerufen werden
WordPress Breadcrumb Navigation mit Rich-Snippets
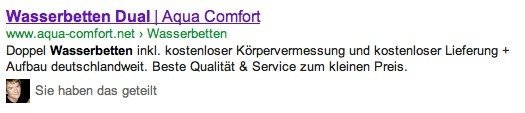
Damit nicht nur eure Besucher der Seite etwas von der Breadcrumb Navigation haben, sondern auch der Google Bot diese Navi in die Suchergebnisse einbauen kann gibt es die Möglichkeit die Breadcrumb Leiste mit Rich Snippets auszuzeichnen. Das schaut im Ergebnis dann in der Google Suche so aus:
Quellcode
Der besseren Lesbarkeit halber habe ich den Code für die Rich-Snippets Integration der Breadcrumbs in einer externen Datei hinzugefügt. Hier könnt ihr den Code downloaden.
CSS aktualisieren
Folgende CSS Styles müsst ihr nur noch eurem Stylesheet hinzufügen, fertig!
Letzte Änderung: